
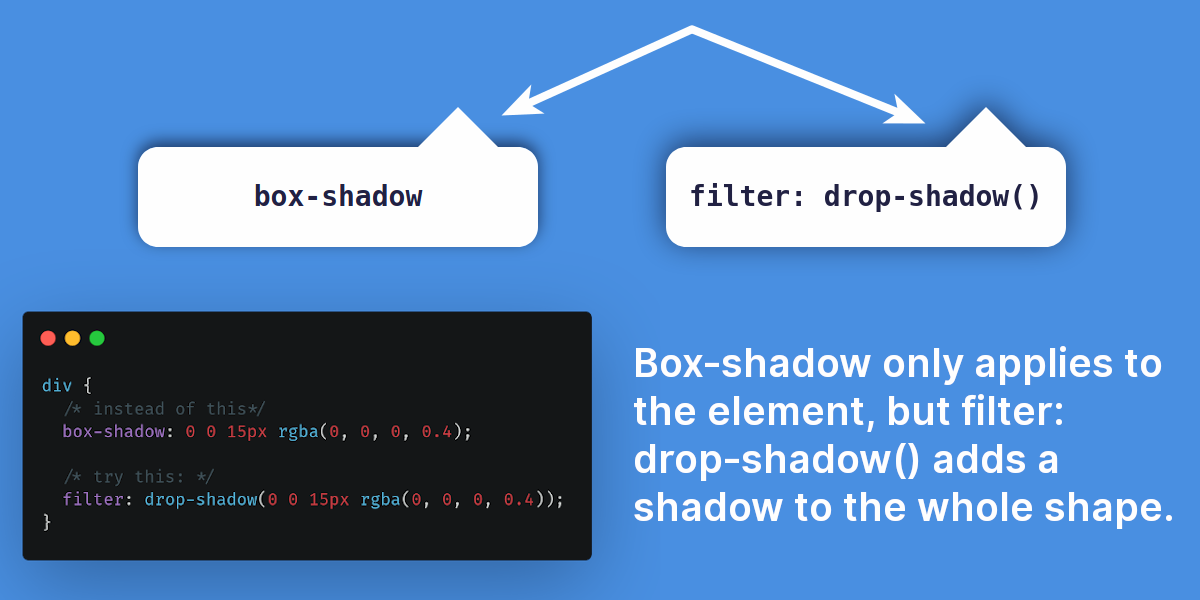
Kilian Valkhof on Twitter: "Box-shadow is only applied to its own element ☹️ If you use pseudo elements or child elements to add a "pointer" to elements, filter: drop-shadow() will add the

Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

filter: drop-shadow` property gets mangled in compiled CSS when using external scoped CSS · Issue #3312 · vercel/next.js · GitHub

















